Anfängertutorial
- Einleitung
- Nötige Fachbegriffe und Tools
- HTML und CSS pur hosten
- WordPress hosten mit dem Software-Installer
Einleitung
„Wie hoste ich eine Webseite?“ Das war vor einigen Jahren eine brennende Frage, die ich mir stellte als ich mit dem Programmieren und Onlinemarketing anfing.
Im Netz kursieren hunderte Anleitungen die mehr oder weniger zufrieden stellen. Ich stoße oft auf diese Wissenslücke bei Kunden und vor allem bei Kollegen. Je visueller ein Mensch denkt, desto komplizierter wird dieses Thema aufgenommen. Dem will ich hier schnell Abhilfe schaffen.
Also kurz und schmerzlos: Wenn ihr gerade in einem Lehrgang seid oder privat kurz eine Anleitung braucht, dann seid Ihr hier genau richtig.
Fachbegriffe die ihr braucht um euer Ziel zu erreichen.
Nun kommen wir mal zu den Grundlagen, die ihr kennen müsst. Also Kaffee holen, anschnallen und gut aufgepasst. Nun erstmal zu Begriffserklärung, kurz und schmerzlos.
HTTP Client genannt, ihr sagt dazu wahrscheinlich Chrome oder Mozilla. Je nachdem was Ihr verwendet.
Das File Transfer Protocol ist ein Dateiübertragungsprotokoll im Netz. Es dient euch speziell am Anfang, um eure Dateien auf euren gemieteten Server zu bekommen.
HTML ist eine einheitliche, textbasierte Auszeichnungssprache, sie macht Browsern eine Interpretation sowie Anzeige von Webseiten im Browser möglich. Die Abkürzung HTML steht für die englische Definition „Hypertext Markup Language“.
CSS gehört genau wie HTML zu den Kernsprachen im Netz. CSS wird benötigt, um deine Webseite grafisch besser darzustellen.
Ein Content-Management-System (CMS) ist eine Software zur Erstellung und Bearbeitung von Inhalten im Netz. Anstatt den Inhalt einer Webseite über reinen HTML und CSS Code zu schreiben kann man also ein CMS hosten und alle Inhalte sowie Layout dort verwalten. Beispiele sind WordPress, TYPO3 oder Drupal.
Der Begriff Webspace beschreibt einen Speicherplatz für Dateien auf einem Server, auf den über das Internet dauerhaft zugegriffen werden kann. So die Definition von Wikipedia! Dazu gehört eine grafische Oberfläche, in der ihr arbeiten könnt. Dort loggt Ihr Euch ein und könnt den Serverplatz den Ihr gemietet habt verwalten. Ich empfehle hier immer das Webspace von lima-city.
Der FTP-Client erlaubt Euch den Zugriff auf FTP-Server über das File Transfer Protocol.
Das Ganze ist recht einfach gestaltet, FTP-Programm installieren und über den FTP-Zugang einloggen. So erhaltet ihr Zugriff ähnlich wie in einem gewöhnlichen Datei-Manager.
Ich empfehle hier immer FileZilla.
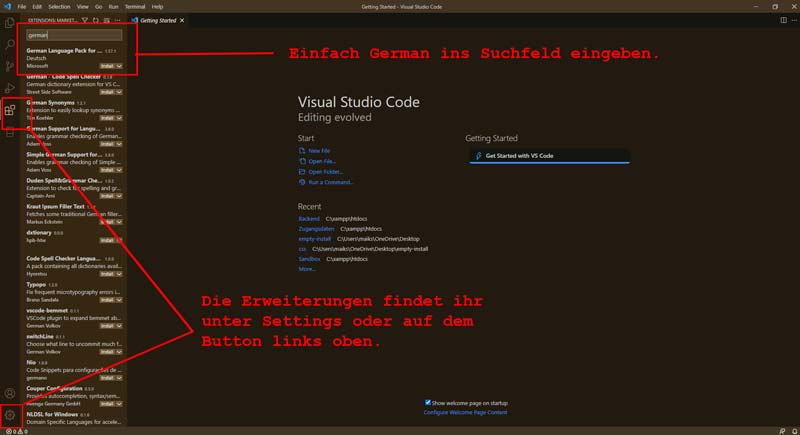
Mit einem Code-Editor! Mann könnte theoretisch auch jeden Texteditor zur Hand nehmen aber das ist sehr unübersichtlich. Ich empfehle hier immer Visual Studio Code. Falls euer Englisch nicht so gut ist, dann keine Sorge es gibt eine deutsche Spracherweiterung.
Schritt-für-Schritt-Anleitung
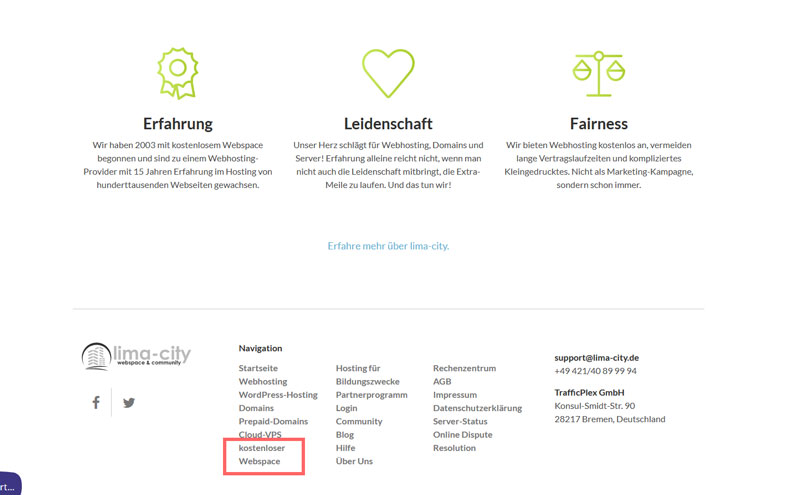
1. Webspace buchen
Als erstes benötigt ihr ein Webspace. Wie gesagt ich empfehle lima-city da es sehr einfach ist und qualitativ sehr hochwertig. Lasst bitte die Finger von irgendwelchen Experimenten mit den großen Platzhirschen aus der Werbung, oft zu kompliziert oder zu teuer. Gehe bitte zu folgender Website: https://www.lima-city.de. Dann scrolle bis ganz nach unten und klicke auf kostenloses Webspace. Bitte dann das kostenlose Webspace buchen aber ihr könnt auch gern ein anderes Webspace nutzen, jedoch werde ich in der weiteren Beschreibung immer Bilder von lima-city benutzen.

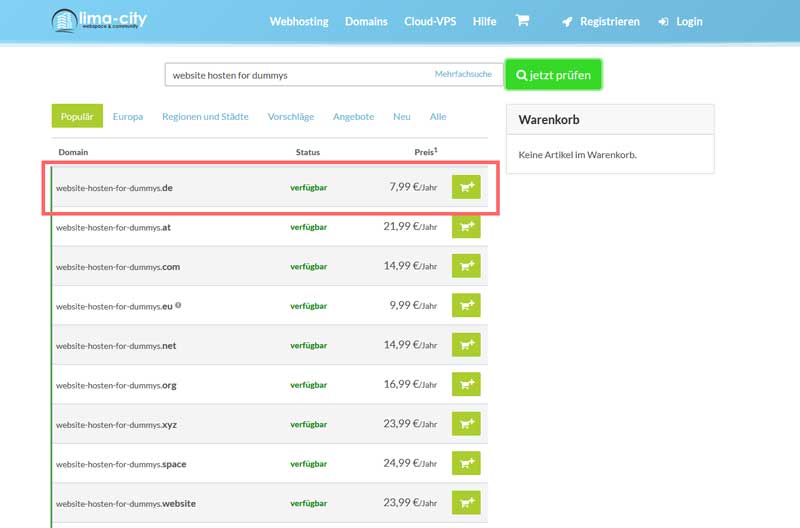
2. Domain kaufen
Bitte erwerbe eine Domain, du hast die Qual der Wahl. Ich persönlich habe immer eine Domain für Live-Tests und Entwicklungsarbeit. Kostet bei Lima City 7,99 im Jahr. Hört sich erst einmal teuer an aber das ist es nicht denn das Sicherheitszertifikat sowie das Webspace sind ja kostenlos. Dies sind übrigens die einzigen Kosten die auf euch zukommen. Bitte achtet darauf eine Top-Level-Domain zu kaufen. Bis die Domain vollständig registriert ist, kann es schon mal 1 Stunde dauern, also zum nächsten Schritt.
3. Code Editor herunterladen und installieren
Wie im vorherigen Text beschrieben empfehle ich VS Code von Microsoft. Nach dem Download könnt ihr unter Erweiterungen das deutsche Sprachpaket installieren. Als Alternative kann ich noch das Notepad++ empfehlen, allerdings ist es sehr spartanisch.

4. FTP-Client herunterladen und installieren
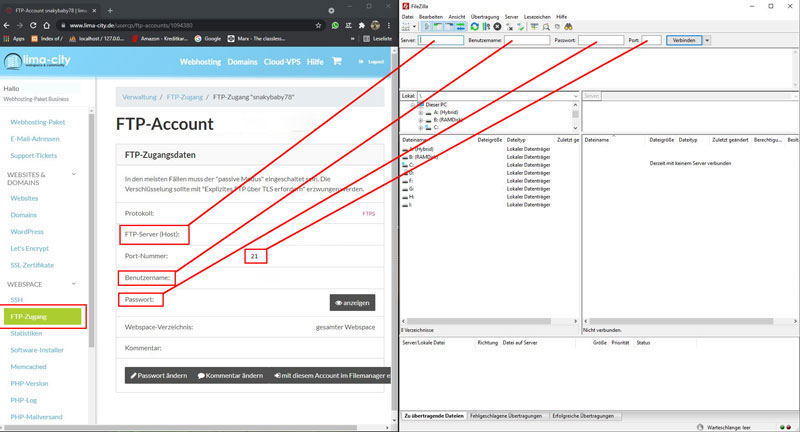
Wie oben beschrieben empfehle ich FileZilla. Bitte installieren und die Zugangsdaten aus eurem Webspace in die entsprechenden Felder eintragen.

Nun seid ihr so weit, dass wir mit der eigentlichen Arbeit beginnen können. In den nächsten Schritten erfahrt ihr wie man eine Seite bestehend aus purem HTML und CSS hostet.
HTML und CSS pur hosten
Dies wird kein HTML oder CSS Kurs! In diesem Tutorial geht es nur darum wie man eine Seite hostet. Aus diesem Grund habe ich euch einmal einen Ordner mit Dateien vorbereitet.
1. Ordner downloaden

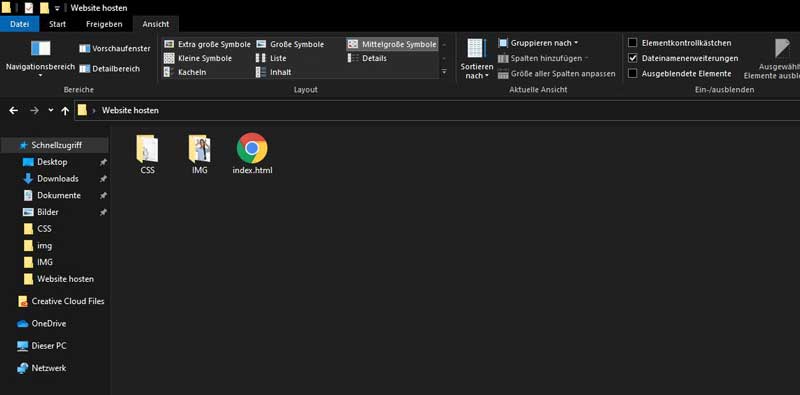
2. Der Inhalt des Ordners
- index.html (Diese Datei ist das HTML also das Markup der Seite. Der Name index muss bestehen bleiben damit die Domain die richtige Datei findet. Bei manchen Webhostern darf sie auch home oder ähnlich heißen.)
- CSS-Ordner (Inhalt ist die style.css welche ihr natürlich nennen könnt wie ihr wollt!)
- IMG-Ordner (Inhalt ist wie der Name schon sagt die Bilder die ihr verwendet.)
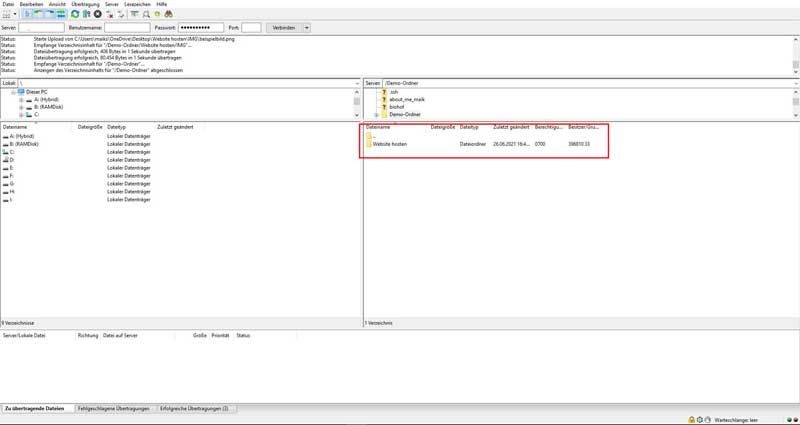
3. Per Drag-and-drop den Ordner auf den Server schieben
Schaut euch den Ordner gern selbst an, ganz einfach mit Rechtsklick und mit Code-Editor öffnen, ihr könnt den Code auch gern nach euren Bedürfnissen ändern. Nun mal zu der eigentlichen Sache, dem Hosting: Oben habe ich euch erklärt wie ihr FileZilla vorbereitet, nun ist es so weit, dass wir den Ordner den ihr heruntergeladen habt per Drag-and-drop auf den Server ladet. Einfach den Ordner zu FileZilla herüberschieben, auf die rechte Seite (Serverseite ist beschriftet).

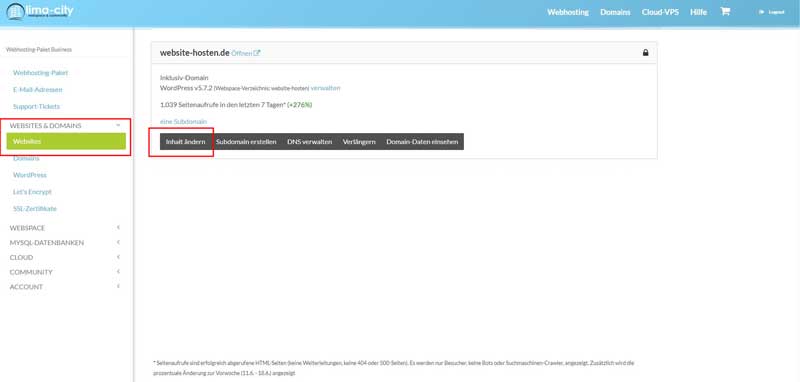
4. Die Domain auf den Ordner zeigen lassen
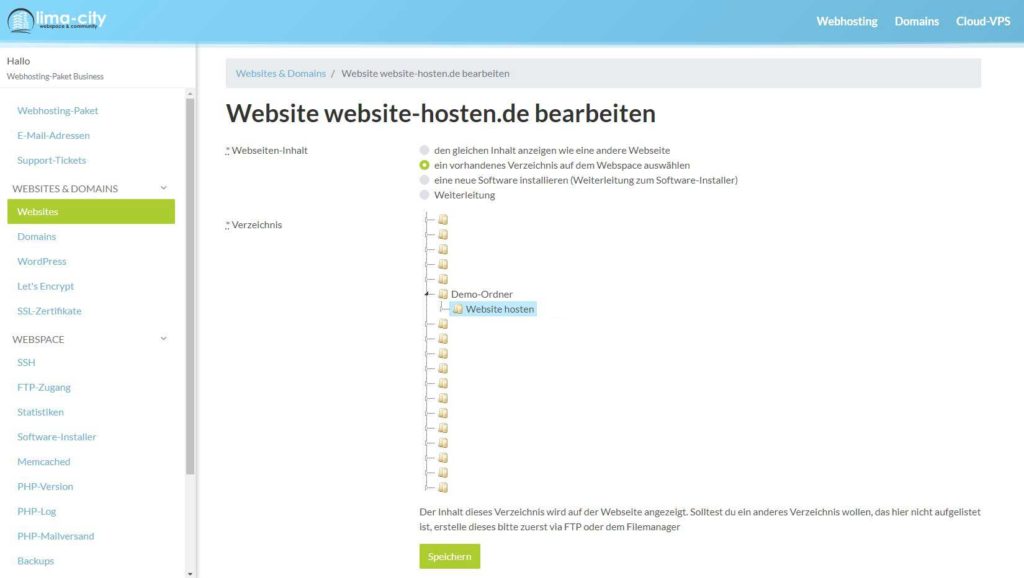
Mittlerweile sollte eure Domain registriert sein. Ihr findet die Domain unter Websites&Domain in eurem Webspace. Direkt bei der Domain ist ein Button mit der Aufschrift „Inhalt ändern“, diesen solltet Ihr klicken. Falls ihr nicht LimaCity gewählt habt, werdet ihr diese Option woanders finden.

Im Anschluss wählt ihr eurer Verzeichnis nur aus und ruft eure Domain im Browser auf.
Eine Besonderheit bei LimaCity ist das beim ersten Aufrufen der Domain ein kostenloses Let’s Encrypt Zertifikat erstellt wird. Somit ist eure Domain nun mit Sicherheitszertifikat erreichbar (Also https:// anstatt http://). Und das völlig kostenfrei.

Bei mir seht ihr natürlich mehrere Ordner aber das sollte euch nicht abschrecken. Wählt einfach euren Ordner aus und ihr habt somit eure erste Webseite gehostet. Herzlichen Glückwunsch.
WordPress hosten mit dem Software-Installer
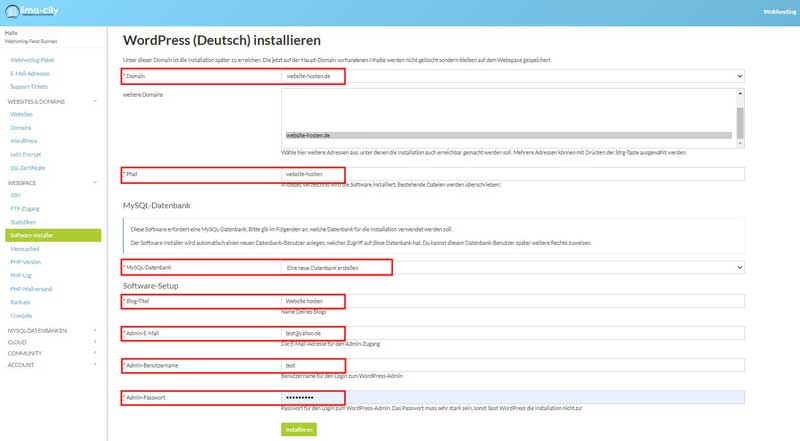
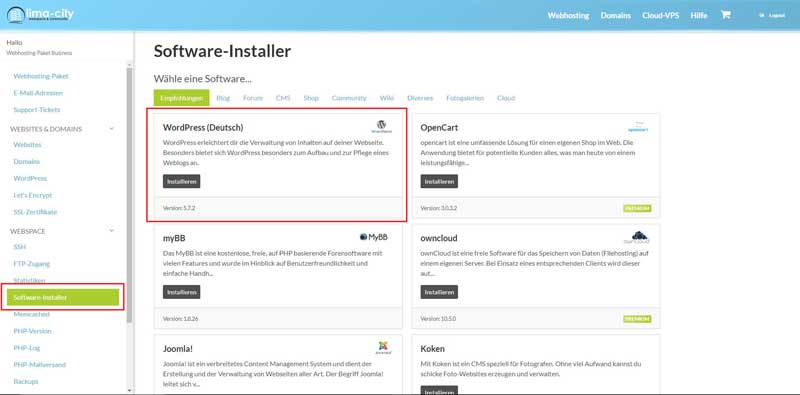
Für alle die das Webspace von LimaCity nutzen wird es jetzt extrem einfach und entspannt. Denn dieses Webspace beinhaltet einen Software-Installer.

Nachdem ihr den Installer aufgerufen habt, ist es ein leichtes die letzten fehlenden Angaben zu machen. Achtet bitte darauf den Pfad nach euren Wünschen zu bezeichnen, am besten verwendet ihr dort den Webseitennamen. Die Datenbank bitte auf neu erstellen und ein vernünftiges Passwort vergeben. Der Rest ist, denke ich selbst erklärend.
Nun bietet euch das Webspace an auf die Seite gehen oder ihr ruft eure Domain einfach im Browser auf. (https://eure-domain/admin) Bitte denkt daran euch das Passwort aus dem Software-Installer zu merken, denn dies ist euer Admin-Passwort in WordPress.